
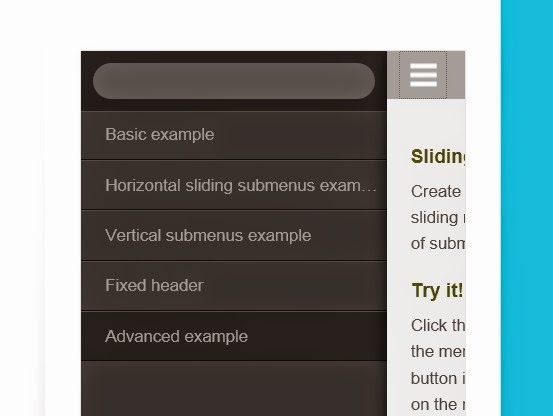
السلام عليكم ، أقدم لكم قائمة أفقية جانبية احترافية لمدونات البلوجر ، قائمة لها شكلان مختلفان و احترافيان متناسقان اضافة الى أنها بالتفنية JQUERY . هذه القائمة من طرف حكمات للمعلوميات و تتناسب مع جميع المدونات سواءا العربية أو الأجنبية اضافة الى أنها تغنيك من وضع قائمة تشغل مكانا واسعا في المدونة .
ثم تعديل هذه القائمة لتتناسب مع مدونات البلوجر و تتناسق معها أيضا ، اضافة الى أنها سريعة الأداء و متوافقة مع جميع الاجهزة .
شرح طريقة الاضافة
1. نتوجه الى المدونة ، قالب ، تحرير HTML
2. نبحث عن الكود الثالي
</head>
3. ثم نضيف الكود الثالي فوقه
<style>
/*
Menu
By Hukmat.blogspot.com
*/
html.mmenu-opened,
html.mmenu-opened body
{
height: 100%;
width: 100%;
overflow: hidden;
}
html.mmenu-opened body
{
position: relative;
}
.mmenu
{
display: none;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 0;
overflow: auto;
overflow-x: hidden;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
}
.mmenu,
.mmenu *
{
-webkit-text-size-adjust: none;
font-family: Arial, Helvetica, Garuda, sans-serif;
font-size: 14px;
}
.mmenu ul,
.mmenu li,
.mmenu li > a,
.mmenu li > span
{
display: block;
padding: 0;
margin: 0;
}
.mmenu > ul
{
padding: 10px 0 40px 0;
}
.mmenu .mmenu-hidden
{
display: none;
}
html.mmenu-left .mmenu > ul > li
{
padding-right: 65px;
}
html.mmenu-right .mmenu > ul > li
{
padding-left: 65px;
}
html.mmenu-opened .mmenu.mmenu-opened
{
display: block;
}
html.mmenu-opened .mmenu-page
{
box-shadow: 0 0 20px rgba( 0, 0, 0, 0.8 );
background-color: inherit;
min-height: 100%;
position: absolute;
z-index: 1;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#mmenu-blocker
{
display: none;
}
html.mmenu-opened #mmenu-blocker
{
background: rgba( 255, 255, 255, 0.1 );
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
z-index: 2;
}
html.mmenu-opened .mmenu-page,
html.mmenu-opened #mmenu-blocker
{
-webkit-transition: left 0.5s ease, right 0.5s ease, margin 0.5s ease;
-moz-transition: left 0.5s ease, right 0.5s ease, margin 0.5s ease;
transition: left 0.5s ease, right 0.5s ease, margin 0.5s ease;
}
html.mmenu-left.mmenu-opened .mmenu-page,
html.mmenu-left.mmenu-opened #mmenu-blocker
{
margin-left: 0px;
left: 0%;
}
html.mmenu-left.mmenu-opening .mmenu-page,
html.mmenu-left.mmenu-opening #mmenu-blocker
{
margin-left: -65px;
left: 100%;
}
html.mmenu-right.mmenu-opened .mmenu-page,
html.mmenu-right.mmenu-opened #mmenu-blocker
{
margin-right: 0px;
right: 0%;
}
html.mmenu-right.mmenu-opening .mmenu-page,
html.mmenu-right.mmenu-opening #mmenu-blocker
{
margin-right: -65px;
right: 100%;
}
/*
Menu
- styling
*/
.mmenu
{
background: #333;
}
.mmenu *
{
text-shadow: 0 1px 2px rgba( 0, 0, 0, 0.5 );
}
.mmenu li
{
border: none;
border-top: 1px solid #444;
border-bottom: 1px solid #111;
position: relative;
}
.mmenu li:first-child
{
border-top-width: 0;
}
.mmenu li > a,
.mmenu li > span
{
text-indent: 20px;
text-overflow: ellipsis;
white-space: nowrap;
line-height: 40px;
overflow: hidden;
padding-right: 5px;
}
.mmenu li > a,
.mmenu li > span,
.mmenu li > a:hover
{
color: #999;
text-decoration: none;
}
.mmenu li.mmenu-selected > a,
.mmenu li.mmenu-selected > span
{
background: #222;
}
.mmenu li.mmenu-selected > a.mmenu-subopen
{
background: transparent;
}
/*
Submenu
- open link
*/
.mmenu a.mmenu-subopen
{
border-left: 1px solid #111;
width: 40px;
height: 40px;
padding: 0;
position: absolute;
right: 65px;
top: 0;
z-index: 2;
}
html.mmenu-right .mmenu a.mmenu-subopen
{
right: 0;
}
.mmenu ul ul a.mmenu-subopen
{
right: 0;
}
.mmenu a.mmenu-subopen.mmenu-fullsubopen
{
width: 100%;
}
.mmenu a.mmenu-subopen + a,
.mmenu a.mmenu-subopen + span
{
padding-right: 45px;
}
/*
Submenu
- close link
*/
.mmenu a.mmenu-subclose
{
background: #222;
text-indent: 40px;
padding-top: 10px;
margin-top: -10px;
}
/*
Submenu
- vertical
*/
.mmenu.mmenu-vertical ul ul
{
display: none;
padding: 0 10px 10px 10px;
}
.mmenu.mmenu-vertical li.mmenu-opened > ul
{
display: block;
}
.mmenu.mmenu-vertical ul ul li:last-child
{
border-bottom-width: 0;
}
/*
Submenu
- horizontal
*/
.mmenu.mmenu-horizontal
{
width: 200%;
}
.mmenu.mmenu-horizontal ul
{
width: 50%;
margin-left: 0%;
float: left;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: margin-left 0.5s ease;
-moz-transition: margin-left 0.5s ease;
transition: margin-left 0.5s ease;
}
.mmenu.mmenu-horizontal ul.mmenu-submenu
{
display: none;
}
.mmenu.mmenu-horizontal ul.mmenu-submenu.mmenu-opened
{
display: block;
}
.mmenu.mmenu-horizontal ul.mmenu-subopened
{
margin-left: -50%;
height: 100%;
overflow: hidden;
}
/*
Labels
*/
.mmenu li.mmenu-label
{
background: #444;
font-size: 11px;
color: #ccc;
text-transform: uppercase;
text-indent: 20px;
line-height: 20px;
}
/*
Counters
*/
.mmenu em.mmenu-counter
{
border-radius: 5px;
background: #555;
box-shadow: 0 0 2px rgba( 0, 0, 0, 0.3 );
font-size: 11px;
font-weight: bold;
font-style: normal;
color: #999;
text-indent: 0;
text-align: center;
text-shadow: none;
line-height: 22px;
display: block;
min-width: 20px;
height: 20px;
padding: 0;
position: absolute;
right: 105px;
top: 10px;
}
.mmenu em.mmenu-counter + a.mmenu-subopen
{
padding-left: 35px;
}
.mmenu em.mmenu-counter + a.mmenu-subopen + a,
.mmenu em.mmenu-counter + a.mmenu-subopen + span
{
padding-right: 80px;
}
.mmenu em.mmenu-counter + a.mmenu-fullsubopen + a,
.mmenu em.mmenu-counter + a.mmenu-fullsubopen + span
{
padding-right: 70px;
}
/* at right or subsub */
html.mmenu-right .mmenu em.mmenu-counter,
.mmenu.mmenu-vertical ul ul em.mmenu-counter
{
right: 40px;
}
/*
Arrows
*/
.mmenu a.mmenu-subopen:after,
.mmenu a.mmenu-subclose:before
{
content: '';
border: 4px solid rgba( 255, 255, 255, 0.3 );
border-left: none;
border-top: none;
display: block;
width: 6px;
height: 6px;
position: absolute;
}
.mmenu a.mmenu-subopen:after
{
right: 16px;
top: 16px;
-webkit-transform: rotate( 315deg );
transform: rotate( 315deg );
}
.mmenu a.mmenu-subclose:before
{
left: 20px;
top: 25px;
-webkit-transform: rotate( 135deg );
transform: rotate( 135deg );
}
.mmenu.mmenu-vertical li.mmenu-opened > a.mmenu-subopen:after
{
-webkit-transform: rotate( 45deg );
transform: rotate( 45deg );
}
html.mmenu-right .mmenu a.mmenu-subclose:before
{
left: 85px;
}
/*
Menu
- positioning and sizing for larger screens
*/
@media all and (min-width: 500px) {
.mmenu.mmenu-vertical
{
width: 500px;
}
html.mmenu-right .mmenu.mmenu-vertical
{
left: auto;
right: 0;
}
.mmenu.mmenu-horizontal
{
width: 1000px;
}
html.mmenu-right .mmenu.mmenu-horizontal
{
left: auto;
right: -500px;
}
html.mmenu-left.mmenu-opening .mmenu-page,
html.mmenu-left.mmenu-opening #mmenu-blocker
{
left: 500px;
}
html.mmenu-right.mmenu-opening .mmenu-page,
html.mmenu-right.mmenu-opening #mmenu-blocker
{
right: 500px;
}
}
html, body{ padding: 0; margin: 0;}body { background-color: #eee;}body, div, p{ font-family: Arial, Helvetica, Verdana; font-size: 14px; line-height: 22px; color: #333; -webkit-text-size-adjust: none;}h1, h2, h3, h4, h5, h6{ line-height: 1; color: #330; font-weight: bold; margin: 20px 0 10px 0;}h1, h2, h3{ font-size: 18px;}h4, h5, h6{ font-size: 16px;}p{ margin: 0 0 10px 0;}a, a:link, a:active, a:visited, a:hover{ color: #333; text-decoration: underline;}pre{ font-size: 12px; width: 100%; overflow: auto; -webkit-overflow-scrolling: touch;}#page nav{ display: none;}#header{ background: #999; font-size: 16px; font-weight: bold; color: #fff; text-align: center; line-height: 40px; height: 40px; padding: 0 50px;}#header a{ background: center center no-repeat transparent; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAE1JREFUeNpi/P//PwOtARMDHQBdLGFBYt+nkR2KjEhxQqvIYaR7cD2glSWMo0mY3DiJo5Edi4ZPEqZ7nMSP5pPRon60qB9NwpQDgAADAMIxHUJvWs/TAAAAAElFTkSuQmCC); display: block; width: 40px; height: 40px; position: absolute; top: 0; left: 10px;}#header a.friends{ background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAVNJREFUeNq01jFLAzEYxvH2UBCxiIiDUhzcdXCyIk5ufgUXLR37JdxcXBxcuwmOOtml0EKpo04iWIpIQREVEVFLjf9AhoC9e3O5uxd+lMLdPU1yedO8UiqXdQWO122ghi4+8IwGqiiId+uRCHbxqsLrFHNRz5ACSnhTch1EPScQpnIH0w7TWcGiz5rouS45rtkMVnxCJrAQ4yUq+oT8YhAjZOAT8oWHGCE9nxC9H64cA15w4xOiW0HbfErVNhvUa8c3cecQcoZv3xA9z+fCNbe4SNq7jvEUMaUnuE/au7SjkHbSR1G637ULh73Kn+gn7cIBttELGckQh9Jo8iMOrSksYx2b2MKk8FuvUUcHl/9GbiWuooYu3pVf/eARLZQxbp8na2YR0659e+HLmM/geN+z98lSRv8hZu2QQkYh+kzKjZkvHdPahymH6DNp5Cucev0JMAAkKj0NEoYBJwAAAABJRU5ErkJggg==);}#header a.right{ left: auto; right: 10px;}#content{ padding: 20px;}
</style>
<script src='https://chtartar00.googlecode.com/svn/trunk/jquey.js' type='text/javascript'/>
<script src='https://chtartar00.googlecode.com/svn/trunk/menu.jquery.js' type='text/javascript'/>
<script type='text/javascript'>
$(function() {
$('nav#menu').mmenu();
});
</script>
4. نبحث عن الكود
<body أو <body>
5. و نضيف الكود الثالي أسفل منه
<div id='page'>
<div id='header'> <a href='#menu'/> Tutorial </div>
<nav id='menu'>
<ul>
<li><a href='http://hukmat.blogspot.com/'>The page</a></li>
<li><a href='mainmenu.html'>The mainmenu</a></li>
<li><a href='submenus.html'>Submenus</a></li>
<li><a href='labels.html'>Labels</a></li>
<li><a href='counters.html'>Counters</a></li>
<li><a href='selected.html'>Selected item</a></li>
<li><a href='openmenu.html'>Open the menu</a></li>
<li><a href='closemenu.html'>Close the menu</a></li>
</ul>
</nav>
</div>
6. نضغط وحفظ .
