
اضافة آخر التعليقات المدونة من الاضافات الاحترافية التي يمكن اضافتها الى مدونات البلوجر ، فهي تساعد بشكل رائع الزوار على قراءة التعليقات و بالتالي تقديم يد المساعدة في حالة ما كانت لهم نية فعل ذلك .
اضافة الى كونها تساعد مشرف المدونة على التعرف على التعليقات من دون الحاجة الى الدخول للوحة التحكم الخاصة بالتعليقات ، و من هنا يمكننا ان نقول على ان هذه الاضافة متميزة و يجب اضافتها الى المدونات التي تعتمد على صندوق تعليقات الخاص بالبلوجر كالصندوق تعليقات اساسي .
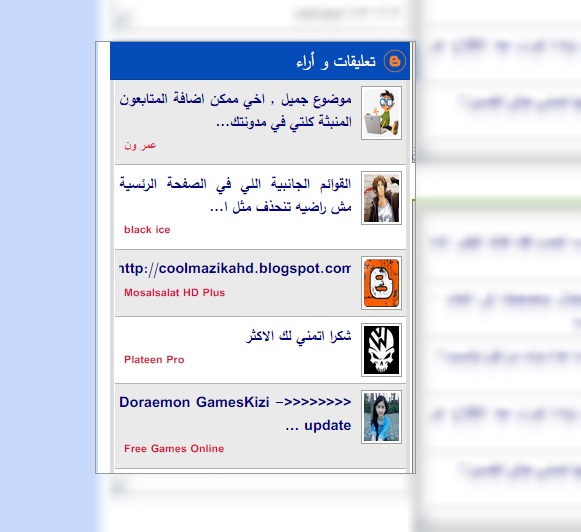
شرح اضافة اداة آخر التعليقات على البلوجر :
- توجه الى المدونة ثم اختر التخطيط
- اضاغط على اضافة اداة ثم اختر HTML/JAVASCRIPT
- و اضف الكود التالي ثم اضغط على حفظ
<style type="text/css">
img.avatarRound {
width: 100%;
height: 100%;
border: 0px;
}
li.ticker_summary {
height: auto;
width: 97%;
overflow: hidden;
float: none;
padding: 6px 4px !important;
border-bottom: 1px solid #B4B4B4;
background-color: #fff;
}
.commImage.avatarRound {
background-color: #FFF;
border: 1px solid #A1A1A1;
float: right;
padding: 2px;
margin-bottom: 5px;
margin: 0 0 0 10px;
text-align: center;
width: 35px;
height: 48px;
}
h3.ticker_title {
line-height: 22px;
font-size: 16px;
height: auto;
overflow: hidden;
text-align: justify;
}
.ticker_summary a {
color: #000080;
font-weight: bold;
}
span.story_author{
color: #DC143C;
float: left;
font-size: 12px;
font-weight: bold;
padding-left: 5px;
}
ul.mainTicker li:first-child{background:#EAEAEA;}
ul.mainTicker li:first-child + li + li{background:#EAEAEA;}
ul.mainTicker li:first-child + li + li + li + li{background:#EAEAEA}
ul.mainTicker li:first-child + li + li + li + li + li +li{background:#EAEAEA;}
ul.mainTicker li:first-child + li + li + li + li + li + li + li +li{background:#EAEAEA;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 60,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixFOLi0EZUIxhi4qxmAIxgm10b3mc4xiNQD8EvMt8reCz0xDxjXrhFJmPxCPr6gXzpS-g3kcemOO3k2PRRgLTwK5kPaTR1s9jA9mts4PsPvM5GIfHmZcB8VEG3HWq2JSusUf2hFpDzc0s/s1600/Lakeyboy_Silhouette.PNG",
hideCredits = true;
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('7 N=N||5,8=8||1J,u=u||1H,o=o||"n://4.D.G.k/-1C/1x/1n/1h/K/1g.1e",W=W||" 1d &1c;",z=(y z===\'A\')?p:z,M=(y M===\'A\')?V:M,q=(y q===\'A\')?p:q,E=(y E===\'A\')?V:q;1b 1a(b){7 c;c=\'<R m="19">\';J(7 i=0;i<N;i++){7 d,v,3,r;6(i==b.P.Q.w)18;c+=\'<T m="17">\';7 e=b.P.Q[i];J(7 l=0;l<e.L.w;l++){6(e.L[l].16==\'15\'){d=e.L[l].O}}J(7 a=0;a<e.H.w;a++){v=e.H[a].13.$t;3=e.H[a].1y$14.11}6(3.j("/K/")!=-1){3=3.x("/K/","/s"+8+"-c/")}9 6(3.j("/Y/")!=-1){3=3.x("/Y/","/s"+8+"-c/")}9 6(3.j("/Z-c/")!=-1&&3.j("n:")!=0){3="n:"+3.x("/Z-c/","/s"+8+"-c/")}9 6(3.j("F.k/B/1f-U.I")!=-1){3="n://1.D.G.k/-1i/1j/1k/1l/s"+8+"/1m.10"}9 6(3.j("F.k/B/1o-U.I")!=-1){3="n://2.D.G.k/-1p/1q/1r/1s/s"+8+"/1t.10"}9 6(3.j("F.k/B/1u.I")!=-1){6(o.j("1v.k")!=-1){3=o+"&s="+8}9{3=o}}9{3=3}6(z==p){6(q==p){r="1w"}9{r=""}c+="<X m=\\"12 "+r+"\\"><B m=\\""+r+"\\" 11=\\""+3+"\\" 1z=\\""+v+"\\" 1A=\\""+8+"\\" 1B=\\""+8+"\\"/></X>"}7 f=e.1D.$t;7 g=f.x(/(<([^>]+)>)/1E,"");6(g!=""&&g.w>u){g=g.1F(0,u);g+="&1G;"}9{g=g}c+=\'<S m="1I">\';c+="<a O=\\""+d+"\\">"+g+"</a>";c+="</S>";c+=\'<C m="1K">\'+v+\'</C>\';c+="</T>"}c+=\'</R>\';7 h="";6(E==p){h="1L:1M;"}c+="<C 1N=\\"1O-1P:1Q;1R:1S;1T-1U:1V;"+h+"\\">1W 1X<a O=\\"n://1Y.1Z.20/\\"> 21</a></C>";22.23(c)}',62,128,'|||authorAvatar|||if|var|avatarSize|else||||||||||indexOf|com||class|http|defaultAvatar|true|roundAvatar|avatarClass|||characters|authorName|length|replace|typeof|showAvatar|undefined|img|span|bp|hideCredits|blogblog|blogspot|author|gif|for|s1600|link|showMorelink|numComments|href|feed|entry|ul|h3|li|rounded|false|moreLinktext|div|s220|s512|png|src|commImage|name|image|alternate|rel|ticker_summary|break|mainTicker|latestcomments|function|raquo|More|PNG|b16|Lakeyboy_Silhouette|GrEDlf8b1w0|7bkcAKdpGXI|UrbyQRqvSKI|AAAAAAAAFmI|oBv_yMeYnMQ|blogger|AAAAAAAAE1w|openid16|VgnInuIUKBU|UrbzyXTYWRI|AAAAAAAAFmU|3f_Vfj3TI6A|openid|blank|gravatar|avatarRound|VbTnWjVYVaI|gd|alt|width|height|HW_lptzS7Hc|content|ig|substring|hellip|40|ticker_title|60|story_author|visibility|hidden|style|font|size|10px|display|block|text|align|right|Widget|by|www|hukmaty|info|HUKMAT|document|write'.split('|'),0,{}))
//]]>
</script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=latestcomments&max-results=5">
</script>
مبروك ..
